Всем, привет! Сегодня, я хочу рассказать вам о том, с чего стоит начать изучение веб-разработки, а также о том, сколько на этом можно заработать, какие языки веб-программирования нужно учить и как создать свое первое веб-приложение на заказ.
Я прекрасно понимаю то, что вы скорее всего начинающие веб-разработчики, поэтому постараюсь объяснить данный материал простыми словами. Ну, а если вам что-то будет не понятно — пишите мне в Twitter и я с радостью отвечу на все ваши вопросы.
Ну, а начнем мы пожалуй с самых основ для того, чтобы дать вам точное определение того, куда вас приведет данный путь, чем вы будите заниматься и стоит ли вообще тратить на это время. Просто для этого вам потребуется невероятная усидчивость и самодисциплина.
Что такое веб-разработка и для чего она нужна?
Веб-разработка — это процесс создания веб-ресурсов, а также веб-приложений с помощью языков веб-программирования или же с помощью уже готовых веб-технологий и программ. Профессия человека, который создает данные веб-ресурсы называется «веб-разработчик».
Веб-разработка делиться на два следующих направления:
- Front-end — клиентская часть веб-приложения.
- Back-end — серверная часть веб-приложения.
Веб-разработчик, одинаково хорошо владеющий веб-технологиями из обоих направлений называется «full stack разработчик». Однако, как правило, даже JavaScript-разработчики в основном выбирают что-то одно: либо front-end, либо back-end.
Сразу хочу отметить то, что веб-разработка не ограничивается одними только языками веб-программирования. Она охватывает много направлений, в число которых входят, и операционные системы, и сервера, и протоколы передачи данных, и маршрутизация, и т. д.
С помощью веб-разработки создают сайты и различные веб-приложения. Но человек, который посадил шаблон на уже готовую CMS-систему — это веб-мастер, не путайте его с веб-разработчиком, он к веб-разработки никакого отношения не имеет.
Как самостоятельно изучить веб-разработку?
Не уверен, что в России имеется хотя бы какое-нибудь государственное учебное заведение с факультетом веб-программирования, т. к. даже я и все мои друзья изучали веб-разработку самостоятельно. По началу пугают непонятные термины, но потом все встает на свои места.
Ну, а чтобы вам было легче начать, сейчас я расскажу вам об очень полезных инструментах для веб-программирования, а также о том, где можно изучить веб-разработку.
Бесплатные уроки и курсы по веб-разработке
К счастью, после того, как манимейкеры придумали такую сферу деятельность, как «инфобизнес» — Интернет буквально стал кишить всевозможными видеокурсами. Поэтому даже книги больше не нужно читать для того, чтобы стать веб-разработчиком.
В связи с этим, я хочу порекомендовать вам следующие книги, учебники и видеокурсы, с помощью которых вы на практике сможете изучить веб-разработку:
| Площадка | Короткое описание |
| GeeksForGeeks | Огромный IT-портал и в то же время — это самая большая энциклопедия уроков по программированию во всем Интернете. |
| @progbook | Обычный канал в Telegram, в котором тупо собрана огромная коллекция книг по программированию на русском языке. |
| HTML Dog | Обычный сайт какого-то разработчика, в котором подробно описаны уроки по HTML, CSS и JavaScript. |
| OpensSource | На этом сайте сливают платные видеокурсы абсолютно бесплатно и их там столько, что можно выбирать на любой вкус. |
| W3Schools | Один из самых первых сайтов для программистов, там очень много примеров и уроков по программированию. |
Обязательно добавьте эти сайты в закладки, они вам еще не раз пригодятся. Ну, а изучать я советую HTML, CSS, JavaScript или же PHP и SQL. Настоятельно рекомендую пока не обращать внимания на фреймворки и библиотеки, и не учить все эти языки одновременно.
После того, как вы изучите HTML, CSS и JS — уже можно будет работать и на фрилансе, и даже продавать шаблоны на ThemeForest. Можно и не учить все наизусть, главное чтобы вы понимали синтаксис и не забывали обращаться к справочникам.
Полезные программы для веб-разработки
Существует огромное количество различных онлайн-инструментов, программ, а также всевозможных сервисов, которые дают дополнительные возможности для веб-разработки. Все я перечислить не смогу, но о самых полезных программах могу рассказать.
Если у вас стандартный стек — HTML, CSS, JS, PHP, SQL, то тогда я рекомендую следующие программы для веб-разработке на операционной системе Windows:
-
Git — консольная программа, предназначенная для контроля версий и совместной разработки проектов. С его помощью можно отслеживать изменения в исходном коде, а также возвращаться к предыдущей версии проекта в случае ошибки.
-
Node.js — незаменимая программа как для back-end, так и для front-end разработчиков. С ее помощью можно превратить JavaScript из узкоспециализированного языка в язык общего назначения, но главная фишка — пакетный менеджер NPM.
-
Sublime Text 3 — кроссбраузерный и очень шустрый текстовый редактор для разработки верстки. Если вы хотя бы раз попробуете с ним поработать, все остальные текстовые редакторы покажутся вам неудобными, сложными и тормозными.
-
PhpStorm — полноценная среда разработки для PHP-проектов, но правда она платная. Хотя, на просторах интернета можно найти уже крякнутую программу. Внутри данной IDE имеется консоль, а также много-много полезных плагинов.
-
Open Server — локальный сервер для Windows, в котором содержится огромное количество модулей, например, таких как Apache, Nginx, MySQL, PHP, Composer и т. д. С опытом вы узнаете о VirtualBox и Docker, а пока это идеальный вариант.
Конечно, программ для веб-разработки гораздо больше, поэтому я перечислил только те, которые вам очень сильно пригодятся в том случае, если вы начинающий веб-разработчик. Не стоит браться сразу за сложное, вы можете быстро охладеть к данному ремеслу.
Теперь, когда вам стало известно о том, с чего начать изучение веб-разработки — давайте поговорим о том, сколько зарабатывают веб-разработчики в Москве и на фрилансе.
Сколько зарабатывают веб-разработчики?
Веб-разработчики бывают 3-х типов: junior, middle и senior. Таким образом, заработная плата зависит от того, как какому типу вы относитесь, где именно работаете и какими знаниями веб-технологий обладаете, поэтому точно сказать невозможно.
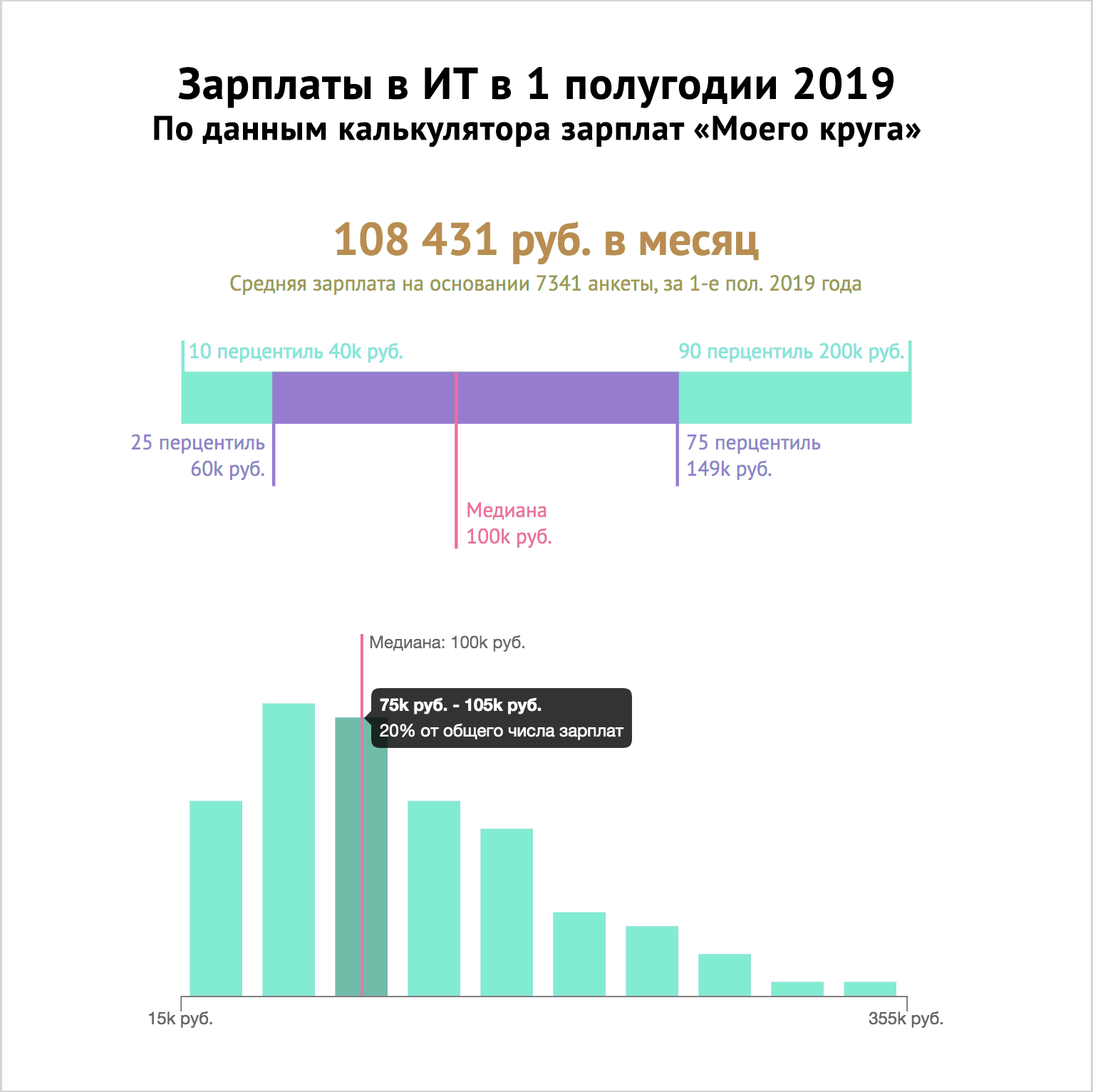
По данным калькулятора зарплат «Моего круга», средняя зарплата в ИТ-индустрии сейчас составляет 100 000 руб.: в Москве — 136 000 руб., в Санкт-Петербурге — 110 000 руб., в остальных регионах — 75 000 руб. К фрилансу эти цифры никакого отношения не имеют.
Вот подробная статистика заработных плат по данным «Моего круга»:
На фрилансе ваша заработная плата напрямую зависит от рейтинга: если рейтинг высокий, то доход может составлять до 300 000 руб., а если низкий — от 10 000 руб. Еще конечно же зависит от того, сколько у вас заказов и сколько из них вы можете выполнить.
Лично у меня на бирже фриланса Kwork заказывали сайт за 200 000 руб. Еще я лечил сайт, заказчик которого отвалил аж 4 000 000 рублей неадекватным разработчикам за его создание. В общем, если работать удаленно, то там сколько поработаешь — столько и поешь.
Более подробную информацию вы узнаете из следующего видео:
Лучше всего работать на себя — никому не придется отваливать процент от заработанной суммы. Да и к тому же, если вы сделаете и раскрутите свой собственный сайт — у вас гарантировано будет столько заказов, что вы буквально не будите успевать их выполнять.
Если для вас данный вариант не подходит, то тогда советую обратить внимание на такие доски объявлений, как Avito и HeadHunter, а также на биржи фриланса — FL.ru и Kwork.ru.
Подведем итоги в заключение статьи
По началу, веб-разработка может показаться вам очень нудным занятием, но со временем вы будите получать кайф от изучению чужого исходного кода на GitHub или Bitbucket.
И не стоит надеяться на помощь, задавая вопрос на каком-нибудь форуме. Подавляющее большинство веб-разработчиков на таких формах — это тролли и неудачники. Они целыми днями сидят на форумах в то время, как нормальные разработчики работают.
ПРИМЕЧАНИЕ. Если вы сочли данный материал полезным и теперь желаете меня отблагодарить — пожалуйста, подпишитесь на мою email-рассылку.
P.S. Мне кажется, я подробно рассказал о том, с чего начать изучение веб-разработки, а если нет — пишите мне в Twitter. Я тоже был когда-то новичком и мне никто не помогал, поэтому я постараюсь ответить на все ваши вопросы, в самые минимальные сроки.